実験データの整理用 wiki NEOrg v0.0.1 をリリースしました
[ ][http://www.flickr.com/photos/arataka/5792936436/]
][http://www.flickr.com/photos/arataka/5792936436/]
Python Package Index : neorg からインストール出来ます。 まだまだかなりバギーなアルファ版ですが、私が使ってる限りバグは減っていく(はず)です。
NEOrg (Numerical Simulation Organizer) は reStructuredText で書ける wiki です。 (reStructuredText については reStructuredText - Wikipedia を見てください。 Sphinx のマークアップに使われてることで有名です。)
reStructuredText にはディレクティブという特殊なマークアップがあります。 こんな感じです。
.. directive-name:: argument(s)
:option: parameter
:another_option: another_parameterNEOrg は reStructuredText の基本的なディレクティブ以外に 特別なディレクティブを定義することで、 実験データを効率的に整理出来るようにしました。
サンプルに使ったなんちゃって実験データ
リサージュ曲線の x 軸周期, y 軸周期, 位相差を変えたグラフとそのグラフを 書くために使ったパラメタが
lissajous/
|-- period_x_0.20_period_y_0.20_phase_0.10/
| |-- data.yml
| `-- fig.png
|-- period_x_0.20_period_y_0.20_phase_0.15/
| |-- data.yml
| `-- fig.png
...
というディレクトリ構成で保存されています。
パラメタに沿って結果のグラフを並べる - grid-images
grid-images ディレクティブを使えばパラメタに沿って実験結果の画像を
並べることが出来ます。
[ ][http://www.flickr.com/photos/arataka/5792371931/]
][http://www.flickr.com/photos/arataka/5792371931/]
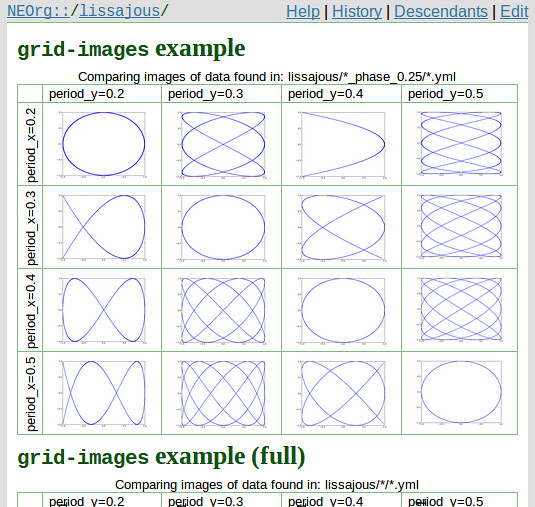
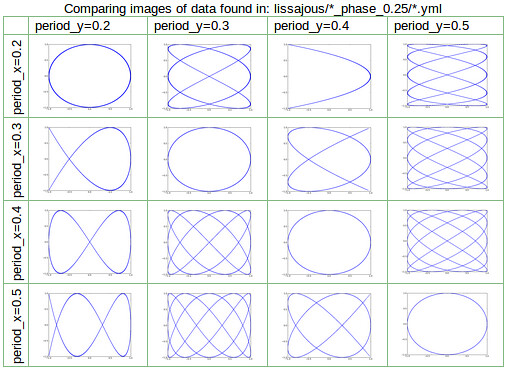
この表は、こんなふうに grid-images ディレクティブを使って出力しました。
.. grid-images:: *_phase_0.25/*.yml
:base: lissajous
:image: fig.png
:param: period_x period_yデータを保存しているディレクトリから lissajous/*_phase_0.25/*.yml
にマッチするファイルを選んできて、 period_x と period_y
を使ってソートし、同じディレクトリにある fig.png を表示しています。
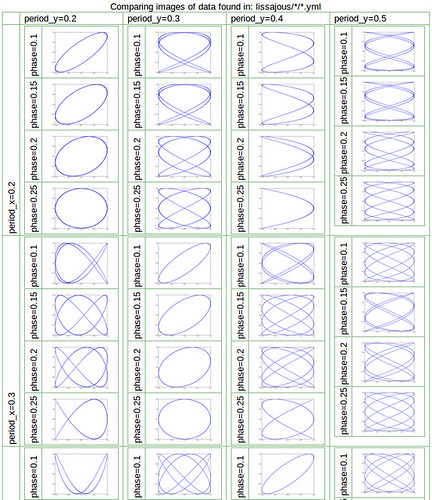
ちなみに、パラメタは3種類以上選ぶことも可能で、こんな感じで入れ子になった 表として表示されます:
[ ][http://www.flickr.com/photos/arataka/5792371793/]
][http://www.flickr.com/photos/arataka/5792371793/]
ソース:
.. grid-images:: */*.yml
:base: lissajous
:image: fig.png
:param: period_x period_y phase(一番右の入れ子になった表が少し小さくなってしまうのは CSS どこかでミスってるからですね。 どこだろう…)
結果のグラフとデータを一緒に並べる - table-data-and-image
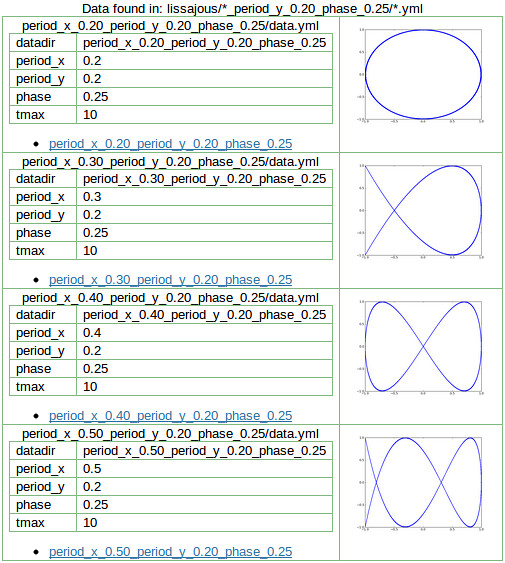
実験に使ったパラメタと結果を一緒に見たい時ってありますよね。 そういう時に使うディレクティブです。
[ ][http://www.flickr.com/photos/arataka/5792372055/]
][http://www.flickr.com/photos/arataka/5792372055/]
ソース:
.. table-data-and-image:: *_period_y_0.20_phase_0.25/*.yml
:base: lissajous
:image: fig.png
:data: *
:sort: period_x
:image-width: 0:150px
:widths: 6 1
:link: %(relpath)sデータを保存しているディレクトリから
lissajous/*_period_y_0.20_phase_0.25/*.yml にマッチするファイルを
探してきて、全てのデータを表示し(:data: *)、同時に同ディレクトリ下
にある fig.png というファイルを表示しています。
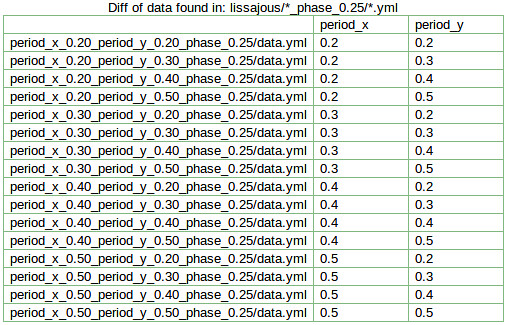
データファイルの差分を表示する - dictdiff
実験したのは良いけどどのパラメタを変えたんだっけ、って場合があります よね。 そういう時に一発で分かるように差分のみを出力するディレクティブです。
[ ][http://www.flickr.com/photos/arataka/5792371655/]
][http://www.flickr.com/photos/arataka/5792371655/]
ソース:
.. dictdiff:: *_phase_0.25/*.yml
:base: lissajous
:sort: phase_x phase_y
:exclude: datadirデータファイルを保存しているディレクトリから
lissajous/*_phase_0.25/*.yml にマッチするファイルを
探してきて、 datadir 以外のキーで異なる値を持つデータを、
phase_x と phase_y でソートして表示しています。
テンプレートページ
ディレクティブ以外の NEOrg の重要な機能にテンプレートページがあります。
テンプレートページとはそのURLに _temp_ を含むページです。
例えば、
/my/page/_temp_/
はテンプレートページで、
/my/page/2011-06-03-094741/
という URL でアクセスすると、自動的に /my/page/_temp_/ が呼び出されて
新しいページが動的に生成されます。
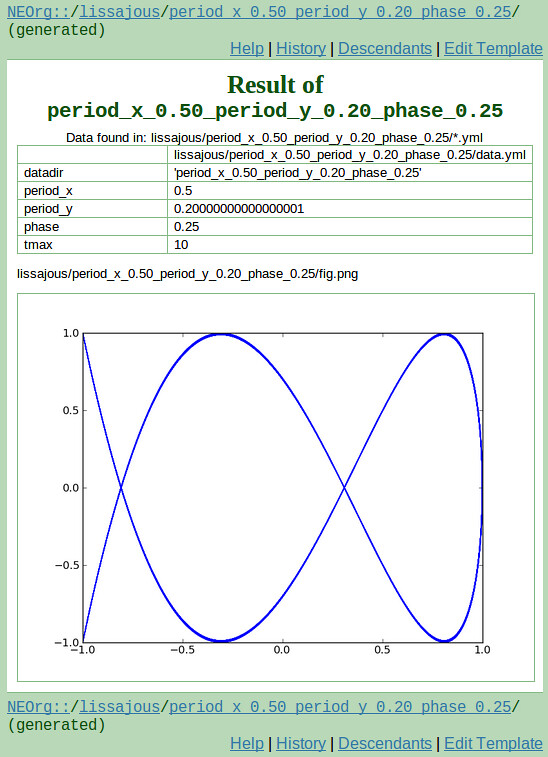
生成されたページは、例えばこんな感じになります:
[ ][http://www.flickr.com/photos/arataka/5792376775/]
][http://www.flickr.com/photos/arataka/5792376775/]
このページは、 lissajous/period_x_0.50_period_y_0.20_phase_0.25/
にアクセスした時にテンプレートページ lissajous/_temp_/
から生成されました。
テンプレートページの中身は以下です。
Result of ``{{ args[0] }}``
==============================================================
.. table-data:: /*.yml
:data: *
:trans:
.. find-images:: *.png
:base: {{ path }}ソース中にある {{ args[0] }} と {{ path }}
は、ページが生成される時に
{{ args[0] }} --> period_x_0.50_period_y_0.20_phase_0.25
{{ path }} --> lissajous/period_x_0.50_period_y_0.20_phase_0.25/
のように置換され、上のようなページが表示されます。
